how to use counter style in CSS, it's power and limitations
counter style is new at rule added to CSS specification which allows you to create your own list-style which you can apply to list items.
This article is inspired from w3.org specification, I highly recommend you to read that. I will cover it in briefly here with examples.
As we know there are several styles we can apply for list-style CSS property likes of (square, circle, disc, bengali, armenian, etc.). There are chances all browsers won't support every available value but there are wide range of values is a takeaway.
Where is counter-style come into picture? basically, counter-style allows you to create one custom style for you which you can use.
@counter-style my_custom_style {
system: cyclic;
symbols: 😊;
suffix: " ";
}
// usage
li {
list-style: my_custom_style;
}
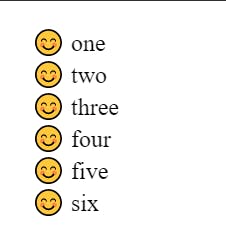
output:

Now the common and fair argument would be, we can achieve same using :before pseudo selector like this. 👇
li:before {
content: '😊';
}
Let me add more symbols to our counter-style and observe the result.
@counter-style my_custom_style_2 {
system: cyclic;
symbols: 🤷 🍕;
suffix: " ";
}

now can you do this without counter-style?
li {
list-style: none;
}
li:nth-child(even):before {
content: '🤷';
}
li:nth-child(odd):before {
content: '🍕';
}
yay, you can.
I think, now it's good time to understand what system is and what are the different values possible for it.
system: It identifies which algorithm to be used for drawing the counter representation.
values: cyclic | fixed | numeric | alphabetic | symbolic | additive read more
Let's briefly go through each one of them.
1. cyclic The cyclic counter system allows you to specify the list of symbols you have to use and algorithm will repeatedly show them as counter value. as we have seen in above [figure-2] where girl and pizza were alternatively coming. if you specify 3 values, those will be repeated in the same order as we specified in the symbols.
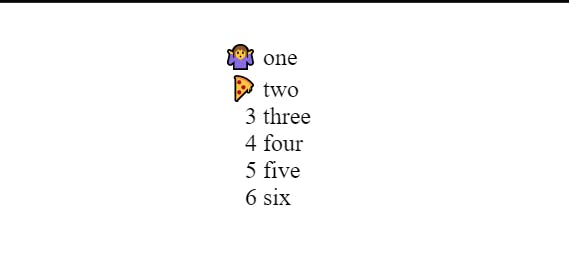
2. fixed The fixed counter system allows you to specify list of symbols you have to use and will show them, if your list is longer than the symbols it will display the numeric counters for remaining list items.
@counter-style my_custom_style_3 {
system: fixed;
symbols: 🤷 🍕;
suffix: " ";
}
li {
list-style: my_custom_style_3;
}

can you do this without counter-style? I don't think so, let me that goal 2 - 1.
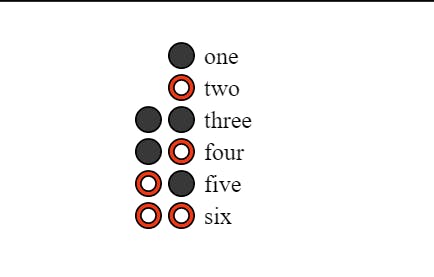
3. alphabetic The alphabetic counter system allows you to specify list of symbols. if you're short of symbols it will create the combination using symbols.
@counter-style my_custom_style_4 {
system: alphabetic;
symbols: ⚫ ⭕;
suffix: " ";
}
li {
list-style: my_custom_style_4;
}

I am taking this goal to, it's 2 - 2
4. numeric The numeric counter system allows you to specify list of symbols and it considered them as digits and form the -nary(binary, trinary, decimal, etc.) system based on number of symbols we have listed. Let's check them through few examples.
Binary
@counter-style my_custom_style_5 {
system: numeric;
symbols: '0' '1';
}
li {
list-style: my_custom_style_5;
}
![counter_numeric.PNG]
(cdn.hashnode.com/res/hashnode/image/upload/..)
Trinary
@counter-style my_custom_style_6 {
system: numeric;
symbols: '0' '1' '2';
}

NOTE: numeric and alphabetic sounds similar but remember, numeric will consider each symbols as digit that's why you don't see 0 (zero) as counter
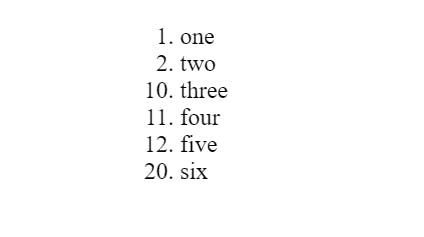
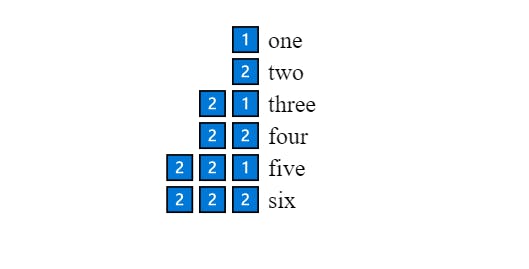
5. additive The additive counter system allows us to specify tuple values to symbol representing the "sign-value".
@counter-style my_custom_style_7 {
system: additive;
additive-symbols: 2 '2️⃣', 1 '1️⃣';
suffix: " ";
}

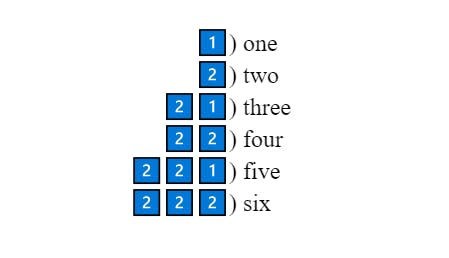
6. extend
The extend is a keyword which you can use to extend the current counter system and add some changes over it create new copy of the counter system.
Let's try to inherit last counter system and make some changes using suffix.
@counter-style my_custom_style_8 {
system: extends my_custom_style_7;
suffix: ") ";
}

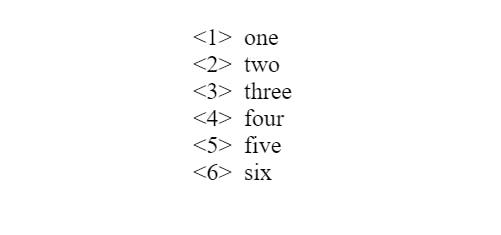
Prefix and Suffix: As name suggests, prefix and suffix is prepend or append the marker representation. Let's try to prepend '<' and append '>' to our marker system.
@counter-style my_custom_style_9 {
system: extends decimal;
suffix: "> ";
prefix: "<";
}

Conclusion: There is list of predefined counter styles, however if you want to create your own you can create them using @ counter-style rule. You can search for the support for different browser here .